Remember WristCoin? It wouldn’t surprise me if you didn’t. I announced it in December and my last update was in January. Truth be told I got busy with other projects for a while and then Mt. Gox went belly up. I didn’t really care about Mt. Gox’s bankruptcy as I never did business with the site (due to its generally poor reputation within the Bitcoin community). But since the site was no longer an active exchange I had to remove it from WristCoin. After looking at the work that was necessary to remove the exchange I decided that the codebase in general wasn’t in line with my standards of coding.
Part of this was due to the fact that WristCoin was my first (and still only) Pebble project. When learning a new programming language, software development kit (SDK), application programming interface (API), or any other programming related thing I jump headfirst into a project. This is because writing little example piece of code bores me and I quickly lose motivation if I’m not working on a project that has a definite goal. The upside to this method is that I usually maintain my motivation to continue learning. The downside is that my first project usually looks like crap.
WristCoin, I’m ashamed to admit, looked like crap. I fell into the same trap many developers do, which is to start with quick and dirty code and an intention to clean it up later. But the second part, cleaning the code up later, seldom gets done. Instead I kept building on top of a poor foundation because I really hate to redo previously completed work (it is one of my biggest pet peeves). After reviewing the initial WristCoin code I decided a major rewrite was in order.
The previous codebase relied a lot on fixed length field, globally declared constants, and other things I’m generally not fond of. Both the Pebble app and the JavaScript code that runs on the phone contained a lot of knowledge about each featured exchange. This means removing Mt. Gox would require changing code in both the Pebble app and the JavaScript code, not an ideal situation in my opinion.
Each programmer has their own concept of what comprises beautiful code. Some programmers want the fasted code possible, others want to accomplish the most work with the least amount of code, and programmers such as myself strive for modular code that is easy to modify (due to our innate laziness). Each goal has its own set of pros and cons. The cons to module code that is easy to modify is that it tends to be over-engineered to some extend.
After a few days of work I finally finished rewriting the foundation of WristCoin. The Pebble app now knows all of jack shit about each exchange. Instead it asks the JavaScript code running on the phone to tell it every detail about the exchanges, which the JavaScript code is more than happy to provide. All of the information related to each exchange is stored in a single array of hash tables and a single function that knows how to fetch the current prices and send them to the Pebble app. To add an exchange I now need only add a hash table to the array and create a function to fetch its current prices. Removing an exchange is as simple as removing its hash table from the array (I can leave the price fetching function in if I really want to). Additionally this change will make it easy to allow the user to enable and disable desired exchanges from the phone side (the old code required the user to fetch prices and display information for every exchange at all times).
The Pebble app, which is written in C, no longer relies on fixed length fields, globally declared constants, or other such shenanigans. Memory for strings is now dynamically allocated. That means the title field (the field that displays the exchange’s name) and status field in the main screen (the field that displays the current price) are no longer of fixed length. Previously they were both fixed to 10 bytes, which was generally enough room but not guaranteed (if I had to add an exchange whose name was longer than 9 characters (because an additional byte is needed for a null terminator) would require me to increase the side of the field length constant. Now the application determines how many characters long the exchange name is and how many digits long the price information is, how may bytes will be necessary for the additional characters required to make the price display look pretty, and declares chunks of memory exactly the needed sizes. Computationally it’s a bit slower but maintaining it is going to be much easier, especially if all odds are defied and Bitcoin skyrockets in price (I don’t believe Bitcoin is going “to da moon” by the way, but stranger things have happened).
If you’re curious the main screen looks the same as it always has:

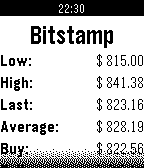
I haven’t finished rewriting the extended information screen yet. It may look different than the old extended information screen but I haven’t decided on the details.
As always the code is in the public domain. You can download it, read it, criticize it, use it, abuse it, and fork it via the convenient Github repository. Likewise if you’re looking for ideas on how to do something using the Pebble SDK, and it’s something that has been done in WristCoin, I have documented this new codebase much more thoroughly than the old codebase (and since it’s public domain code you can just lift whatever you want). Do note, if you plan on looking at the code, that the rewrite is still in progress and I haven’t completed anything more than rudimentary testing. Some old code remains, some memory leaks are likely to exist, and some of the JavaScript code doesn’t work properly (namely error reporting).
Like the license, the release date remains the same. That is to say WristCoin will be completed whenever I damn well feel like releasing it. I don’t plan on charging money for this application so I have no motivation to stick to a scheduled release date.